While at Feeld I was tasked with creating a set of unique icon illustrations that exist throughout the app to guide user experience.
We dubbed these animations “Gloops”. Each icon representing a unique interaction within the app.

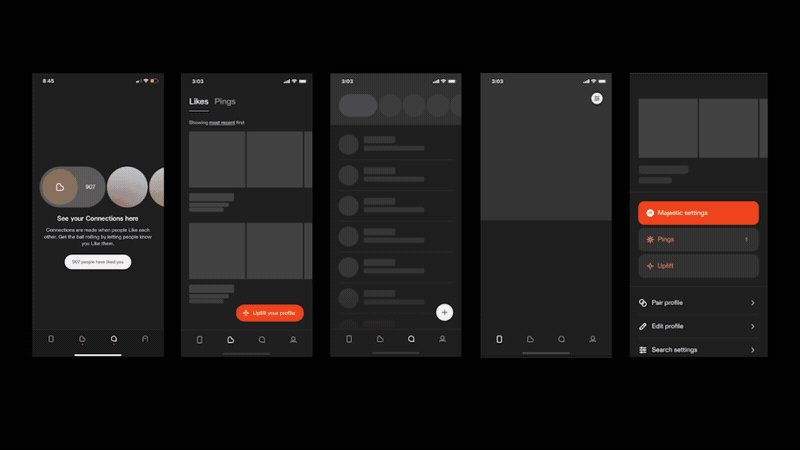
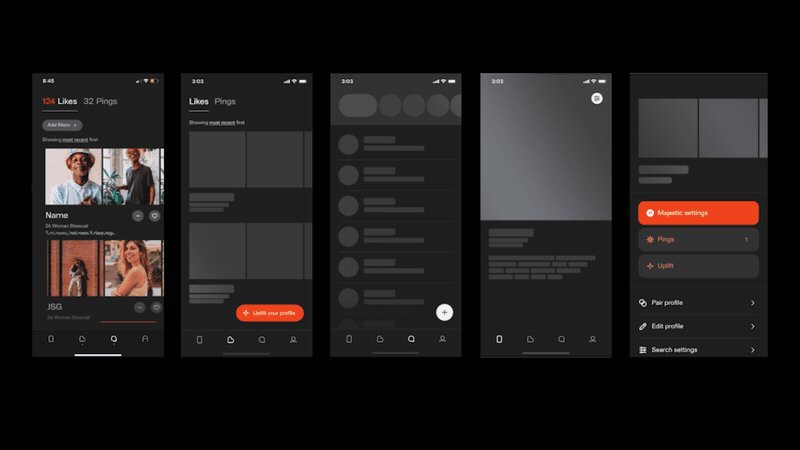
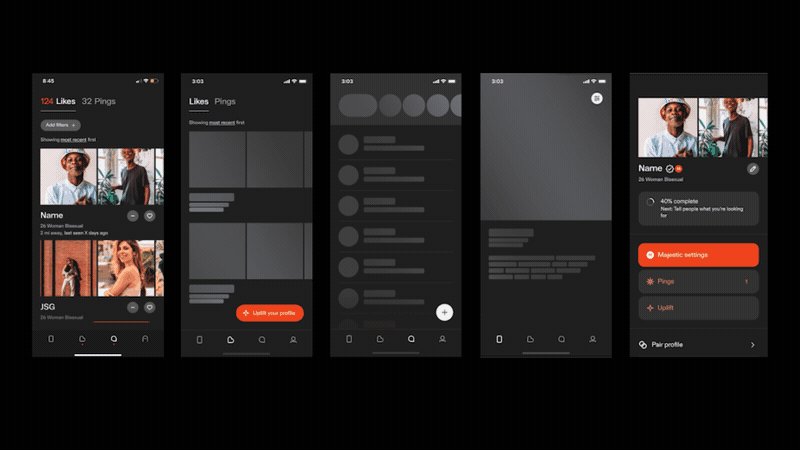
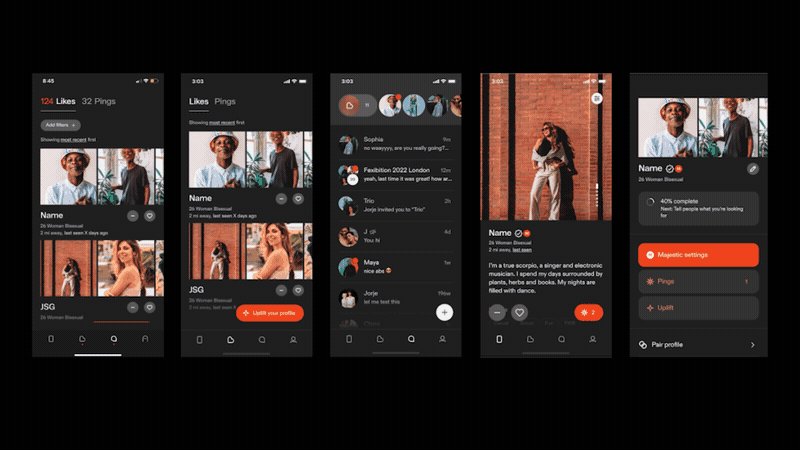
Loading Animations
I was also tasked with interpretting the way certain UI elements load in using a gradient animation system. So as to not distract from the overal container structure and accessibility.

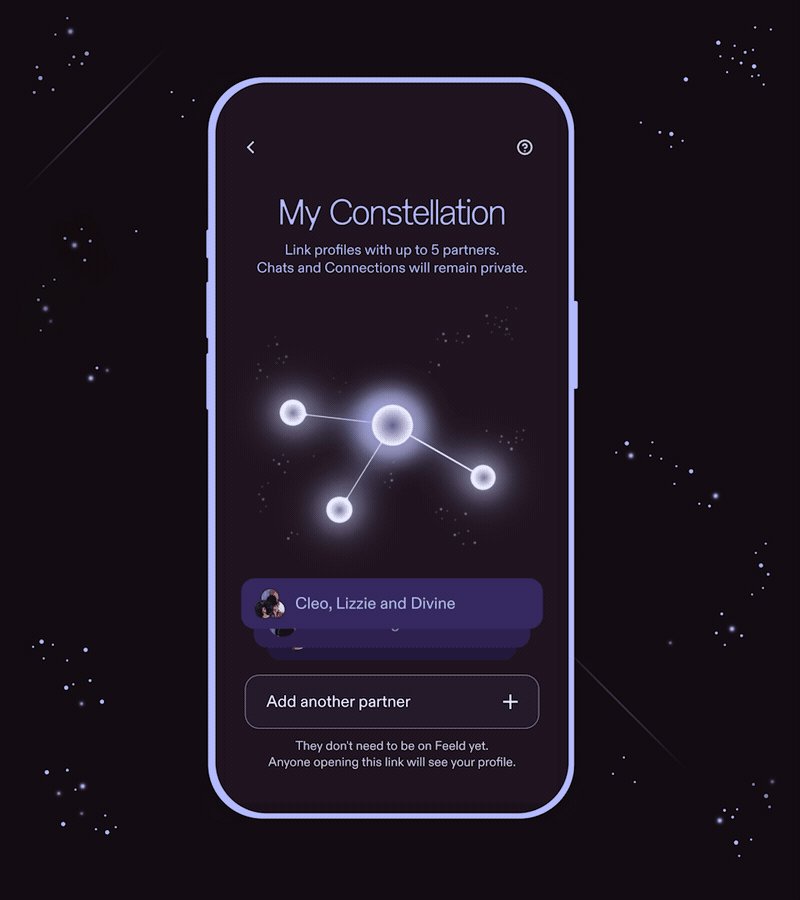
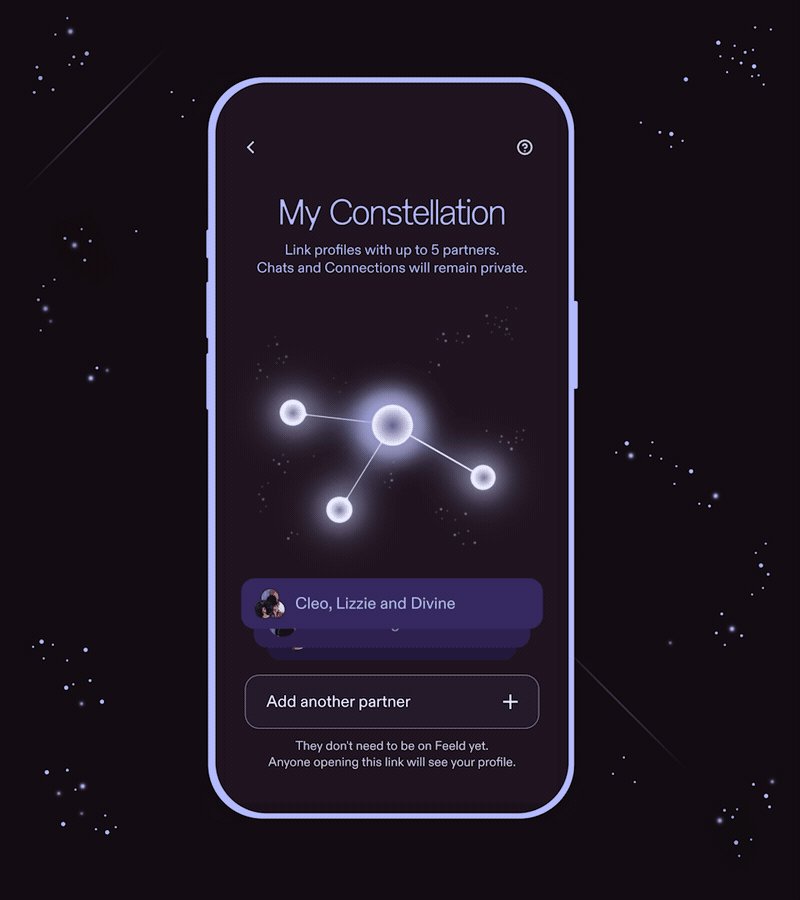
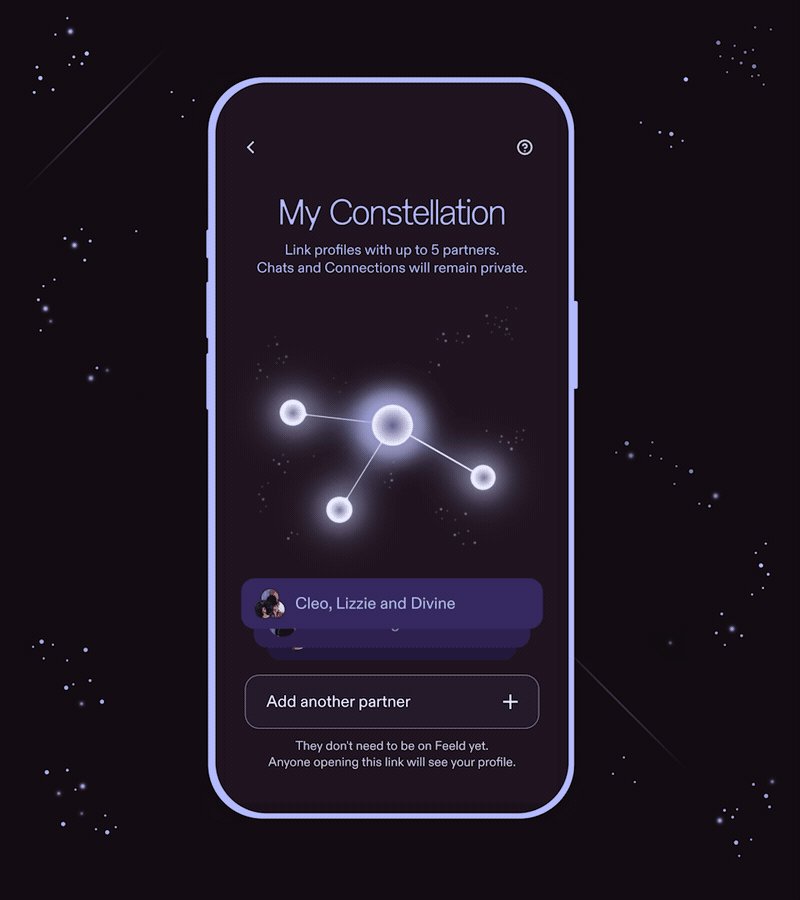
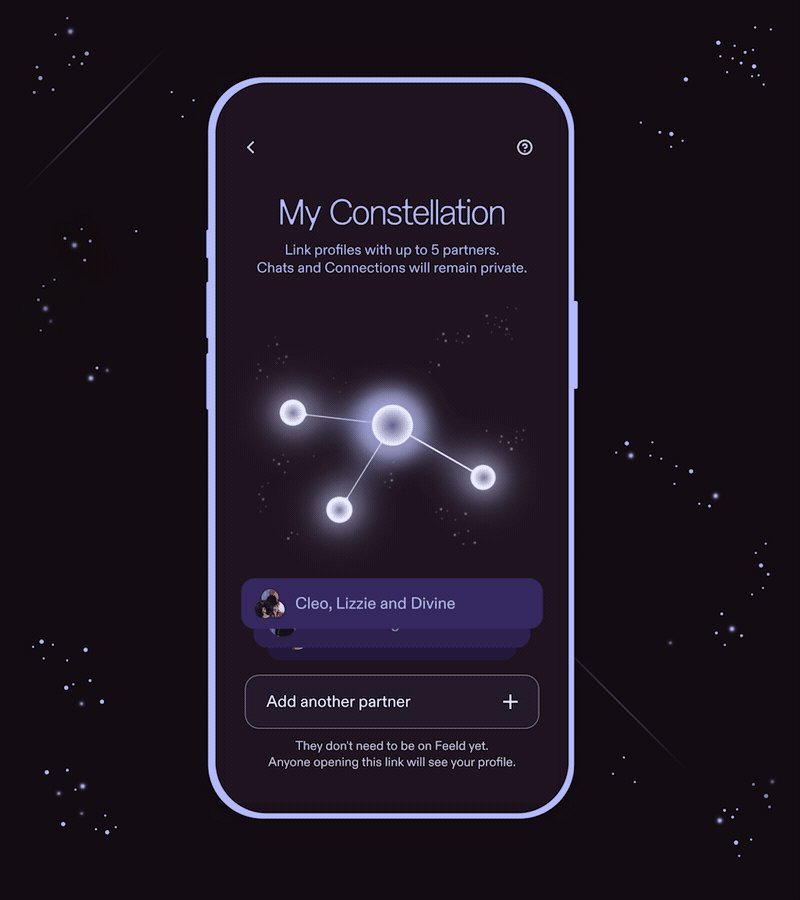
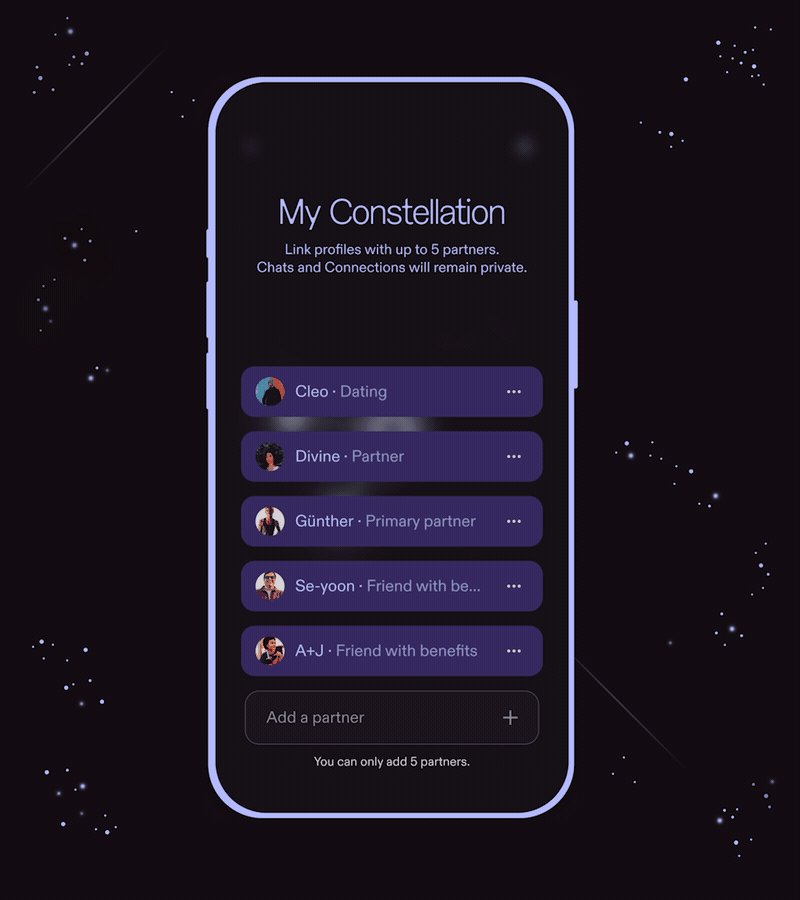
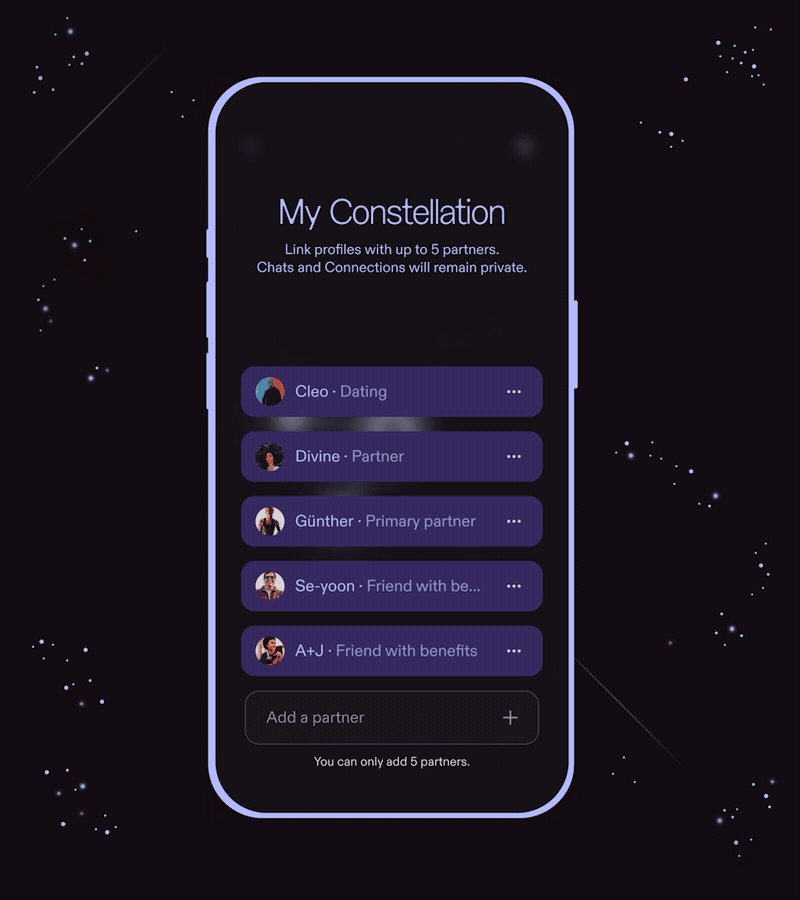
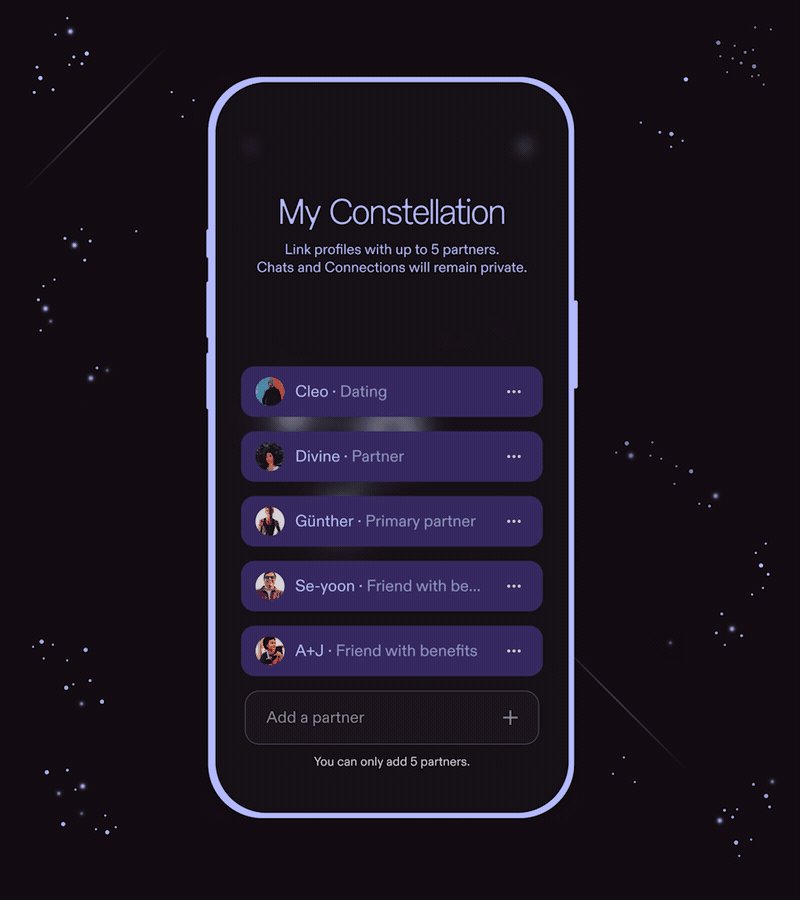
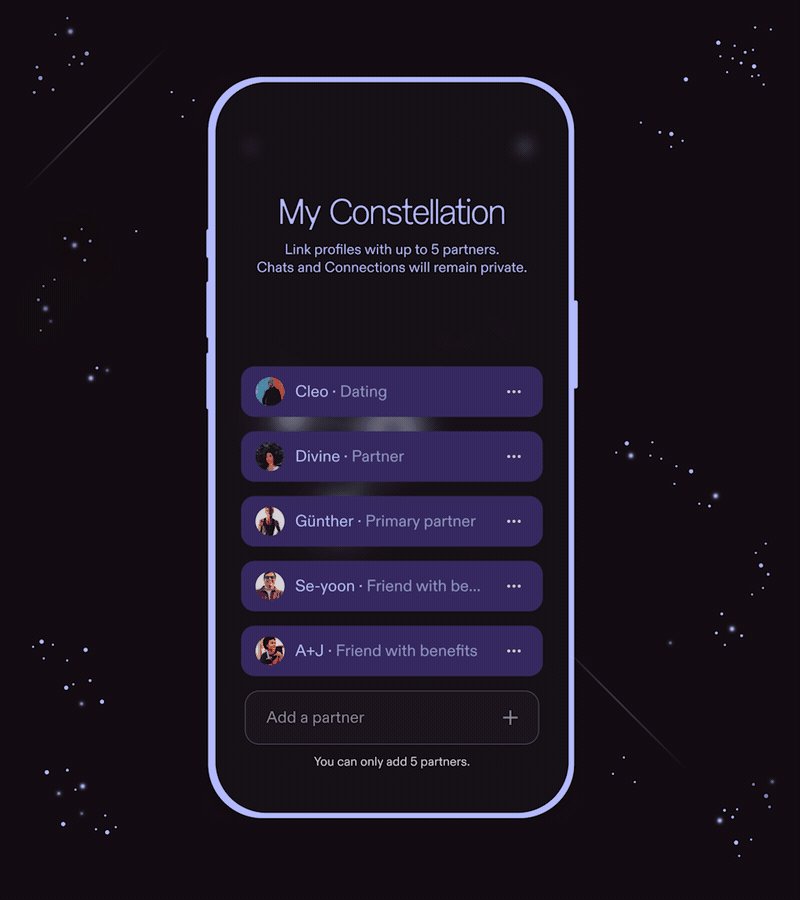
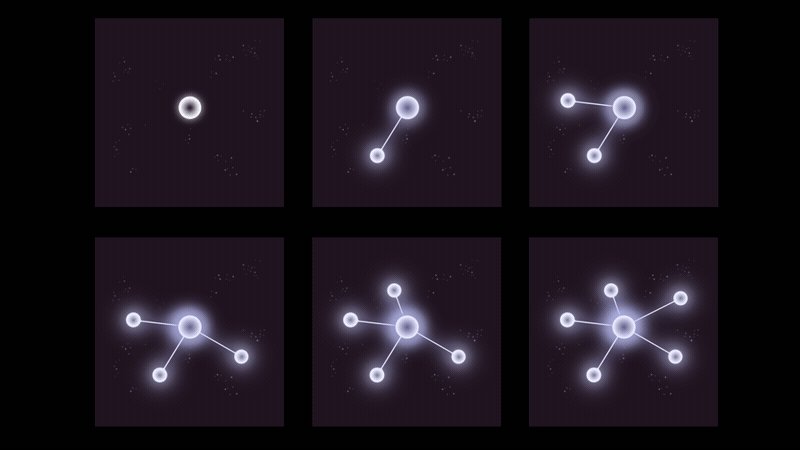
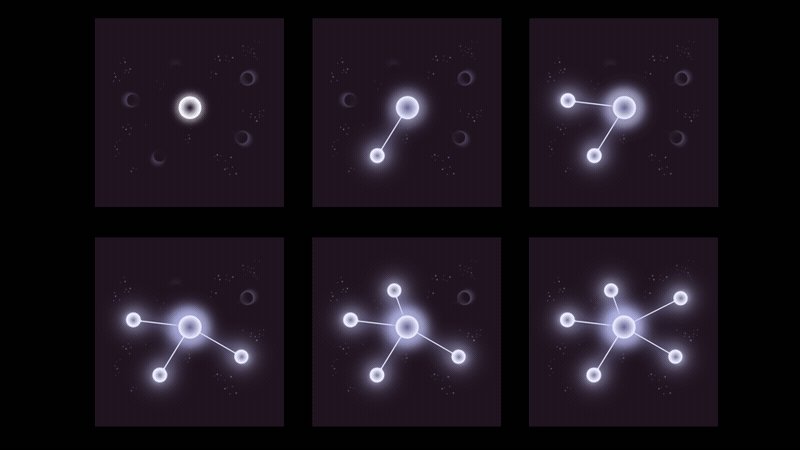
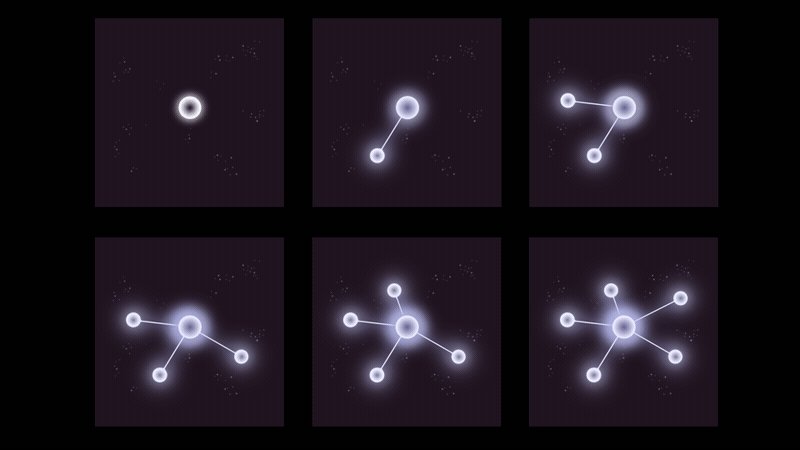
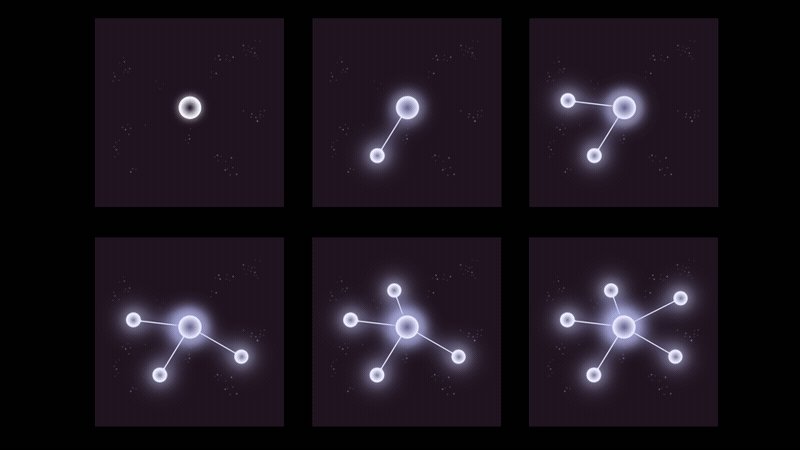
Constellations / Multi-Partner Feature
We also worked on a multi-partner pairing feature that would allow the user to browse for matches with up to five partners at a time. We dubbed the feature constellations and the visual system was heavily inspired by the night sky.